Cutting-Edge SEO Strategies for Online Visibility: AI, Best Tools, and More
SEO is a top priority for many businesses across myriad verticals for numerous reasons.
Today’s pay-to-play landscape dominates search engine results pages (SERPs), making it difficult for SEOs targeting organic search terms.
Case in point, try searching for “best pizza oven” and the top results will be inundated with sponsored content.
Videos and forum discussions are new key players emerging in the SEO battle for attention.
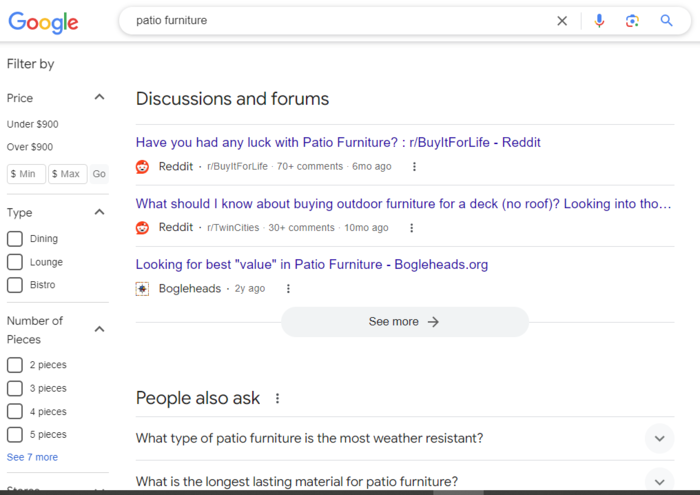
More often these types of results are surfacing above the fold as you can see with this search for “patio furniture”.
“Discussions and forums” even appear above the “People also ask” featured snippet results.
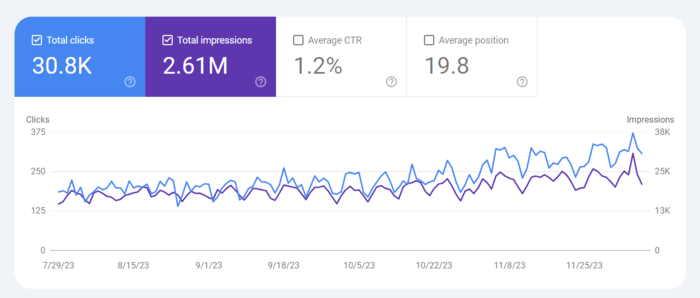
Here’s how we boosted our own video’s visibility in the SERPs by increasing the number of total clicks and impressions nearly 2x.
After adding video markup to all of the top-performing videos for a website, total clicks and impressions drastically increased to the overall website as whole.
Using both the Rich Results Test and the Search Console Video indexing report, we were able to check for the effectiveness of the schema implementation process to ensure it was added to each video page correctly.
The results? More opportunities for our videos to rank higher in the SERPs, improving our videos crawlability, and more website traffic.
Before implementing video markup:
After implementing video markup:
To rank highly in the search results requires breaking the mold and going outside the box to keep up with emerging SEO strategies.
Just a few years back, optimizing for forum results wasn’t close to top of mind for marketers.
It’s clear that SEO has evolved to be much more than keyword research and backlink outreach.
Google now evaluates more than just content but the overall experience a user has when they visit your site.
- Do intrusive ads pop up unwarranted and unexpectedly?
- Does the page take a long time to load?
- Can a user receive the same experience with your site on their phone versus on a computer?
- Is your site easy to navigate?
These are just a few questions to consider to improve your website’s search ranking.
To keep up with cutting-edge SEO strategies for online visibility, UNmiss regularly interviews renowned industry experts.
In this post, we’ll succinctly distill the wealth of knowledge these experts share on our podcast.
Their advice goes beyond basic SEO strategies and may spark inspiration for leveraging techniques you’ve never considered.
Protecting Your Online Presence
Protecting your online presence has become instrumental in helping improve search engine rankings.
To start, having a safe and secure browsing experience ensures your customers aren’t at risk when transferring personal data.
This ensures your site remains trustworthy and credible, helping protect your brand’s reputation.
Brands can’t neglect the technical components that, if done right, can safeguard personal customer information.
Cyber threats are becoming more prevalent and hackers are becoming better at obtaining purchase-related information such as credit card numbers, addresses, and more.
Protecting your customers does more than trust building. It can also improve your SEO.
A UNmiss podcast guest and expert in digital security, Jess Joyce, shared with us that protecting your online assets goes hand-in-hand with optimizing for search engines.
The Importance of Securing Your Website for SEO Purposes
If your site isn’t secure, it won’t show up at the top of the SERPs. Simply put, Google prioritizes user experience.
If customers are at risk of having their personal information stolen or their device being infected by malware, your rankings will suffer.
User safety is paramount and intricately linked to SEO performance.
Other common examples of website security issues include hacking, phishing, spyware, worms, ransomware, Structured Query Language (SQL) injection, cross-site scripting (XSS), and distributed denial-of-service (DDoS).
If your site isn’t safe, your search rankings won’t be either. Additionally, as user privacy becomes a larger and ongoing issue, consumers are on the lookout for safe browsing experiences.
They also are less likely to purchase from a brand when they feel they’re at risk. A study found 85% of consumers won’t make a purchase if they feel the website isn’t secure.
Strategies for Safeguarding Your Online Presence
Safeguarding your business’ online presence requires a comprehensive approach. Leveraging the following strategies can help to ensure your customers have a safe and satisfying experience with your business.
- Secure Sockets Layer (SSL) Encryption: Using SSL certificates allows for secure data encryption between your website and the end user.
- Software and Plugins Updates: Software and plugin updates help patch issues, fix bug errors, and ensure your site is operating at peak performance. Look out for these updates on a consistent basis.
- Strong Passwords: Ask customers to use a strong password when they create an account with your site, such as a mix of letters, numbers, and special characters.
- Threat Monitoring: Regularly monitor your website pages and content for potential threats. Notice if any new noticeable errors arise, such as code errors or a sudden spike in traffic from a specific region. Use tools such as Google Search Console and Google Analytics to monitor new or existing issues.
The Latest Effective SEO Strategies
SEO isn’t a one-size-fits-all approach. It’s constantly evolving, with new ranking factors taking precedence over what once worked.
Outdated SEO practices, like keyword stuffing, now negatively impact SEO performance.
To ensure your site has the best chance of ranking, it’s crucial to stay current with the most effective, research-backed SEO practices.
Podcast guest Michael Lewittes, a SEO expert, shared insights on implementing effective SEO practices during a recent podcast episode.
In the podcast, Lewittes says SEO isn’t just one strategy, but multiple diverse tactics.
Together, all these efforts help strengthen a website. All of these strategies largely include technical, content, and user experience optimization.
However, it takes an all-inclusive strategy to reach new heights, and each of the following tactics can’t be ignored.
- Keyword Research: Find low-competition, highly-searched keyword terms related to your industry. Discover the questions customers often ask when looking for your product or service. Avoid keyword stuffing or using keywords unnaturally in your content.
- On-Page Optimization: Ensure all of your on-page elements are in a good place such as using headers to break up text, adding image alt text, incorporating graphics or video that supports your content, optimizing meta descriptions to include your focus keyword, and more.
- Quality Content Creation: Write content that benefits your users. Every piece of content you produce should be meaningful, relevant, and benefits the user.
- Technical SEO: Ensure your website is easily accessible and crawlable. It should also pass Google’s Core Web Vitals such as site speed, page load speed, cumulative layout shift, and more.
- Videos: Video content is becoming a unique way to break up your content and provide a more engaging experience. Since Google owns YouTube, it’s important for content creators to add and optimize video content there to help improve search rankings.
- Forums and discussions: Forums are becoming a popular search result and should be optimized for. Integrate your focus keyword naturally into forum threads when and where it makes sense. Include a link to your site or associated product page.
- Link Building: Build a diverse backlink profile by targeting links from websites with high domain authority within your niche. Reach out to websites where you’d feel proud to have a link placed and where it makes sense.
- Optimize Google Business Profiles: For businesses that operate in multiple locations, ensuring your local landing pages and Google Business Profiles are accurate for every location you operate is imperative. This ensures customers are able to find correct information consistently across the brand regardless of which location they choose to do business with, promoting a uniform brand experience.
ChatGPT for SEO Efforts
ChatGPT can help boost SEO efforts, when used correctly. AI can help augment many SEO efforts such as keyword research, meta description optimization, and creating content briefs.
It also streamlines tasks and delivers time-saving results. ChatGPT specifically, has become the most popular Generative AI tool, with 60% of people preferring it over other AI tools.
However, it’s important to know how and where it’s appropriate to use AI.
For example, Google recently announced that it will now target content produced at scale which it defines as “many pages are generated for the primary purpose of manipulating Search rankings and not helping users.
This abusive practice is typically focused on creating large amounts of unoriginal content that provides little to no value to users, no matter how it’s created.”
Many SEOs often make the mistake of using AI to write full blog posts. Yet AI hasn’t gotten to the point where it reads as 100% human.
It often uses uncommon words, spews misinformation, and is subject to bias.
Rather than trying to hit an arbitrary number, such as producing 5 blog posts a month, content creators should instead aim for producing content that’s informative, well-researched, provides a unique angle, and truly benefits the readers instead.
Here are a few ways to ethically use AI in a way where it isn’t harmful to your website’s search engine rankings.
- Content Generation: ChatGPT can assist in generating high-quality SEO-related content, such as topic ideas, potential H2 and H3 options, suggested keywords, content brief instructions, and suggested content structure for readability. However, we don’t recommend relying solely on AI to generate short-form or long-form content due to its inability to write human-sounding text as well as its potential for information bias and misinformation.
- Keyword Research: ChatGPT can analyze a plethora of data and can identify search trends, high or low competition keywords, and suggest keyword variations.
- Content Optimization: ChatGPT can review existing content, offer suggestions for improvement, and help optimize content for keyword targeting, relevance, and user intent.
- Content Briefs: ChatGPT can generate in-depth content briefs to help guide writers work. It’s now become important to check writer’s drafts for AI content generation to ensure the writer isn’t relying entirely on AI to draft the content.
- FAQ Optimization: Use ChatGPT to generate FAQs based on the searches and terms users typically use to find your product or service. This can also help increase visibility in FAQ rich snippets.
Here is a sample task we’ve given ChatGPT, asking it to generate FAQs based on what customers may ask when they visit https://unmiss.com/. The answers align closely with what a typical customer would ask.
Navigating International SEO
SEO isn’t a one-size-fits-all approach.
This holds especially true when navigating international waters as SEO techniques require a more nuanced approach for targeting individuals beyond the United States borders.
A podcast episode featuring Julia-Carolin Zeng, an expert in all things global SEO, shared valuable insights on thriving in international markets through strategic optimization strategies.
In the episode, Zeng highlights the importance of tailoring SEO strategies to meet the needs of the specific audience.
She notes that individuals living in different countries have diverse preferences and behaviors that shape how they engage with a business.
By leveraging data-driven insights, market research, and cultural nuances, businesses can tailor their SEO strategies to align with the region of interest.
A few strategies for optimizing SEO strategies to attract a global audience and expand your digital footprint include:
Create Localized Content
Content should be tailored to the target audience’s region, preferences, culture, and spoken language to resonate with the reader.
Infuse strategic content that aligns with the intended audience such as cultural references, nearby landmarks, and other personalization tactics.
Hreflang Tags
Implement hreflang tags to help search engines understand the language and regional targeting of your web pages.
This ensures any time a visitor lands on your content, it’s tailored based on their location and language.
International Keyword Research
Keyword terms and phrases used to search for a product or service look different all across the world.
Phrases used in the United States likely look a lot different than phrases used in Southeast Asia, for instance. Conduct thorough keyword research for each target market.
Geotargeting
Google Search Console and other webmaster tools allow businesses to specify target countries or regions for their websites.
This helps eliminate unwanted website traffic and allows you to focus your efforts where it matters most.
Local Link Building
Build relationships with local businesses, influencers, and media in a target region. This helps your business obtain high-quality backlinks within your target market.
Boosting On-Site Shopping and SEO
Many websites leverage an e-commerce component to generate sales. Maximizing your on-site shopping experience while also enhancing search engine visibility is key to boost sales.
Jessica Totillo Coster shared her recipe for on-site shopping SEO success for e-commerce-focused businesses to improve search engine rankings while also enhancing conversion rates.
There are several unique SEO considerations for e-commerce brands. To start, not only should on-page website content be optimized but also product descriptions and product pages.
This includes adding targeted keywords within product-related content when and where it makes sense, including meta descriptions and headers. Jessica also recommends prioritizing mobile optimization.
According to PEW research, almost three-quarters of U.S. adults (76%) say they buy products or services using a smartphone.
A slightly smaller amount (69%) say they like to make purchases via desktop or laptop computers. Only a little over a quarter of people (28%) report say they make purchases on a tablet.
These figures showcase the importance of ensuring e-commerce websites are set up for success by providing a great user experience on both desktop computers and mobile devices alike.
Leveraging social proof is another worthwhile endeavor for improving trust and credibility.
This type of content can also help boost on-page SEO efforts. Incorporating customer reviews, testimonials, and user-generated content not only helps SEO efforts but can also foster a sense of authenticity among potential customers.
Incorporate social proof on your homepage as well as your product pages to build your user-generated content efforts.
SEO Management and Process
Search engine optimization relies heavily on tools to maximize results.
These tools make it possible for websites to rank higher in the SERPs by identifying issues holding back your performance and opportunities for improvement.
In a podcast hosted by UNmiss, Sara Taher, an SEO manager and speaker, offers invaluable insights into managing SEO processes effectively, along with best practices for SEO project management and workflow optimization.
She also suggests several tools and resources that can help streamline SEO tasks.
Best Practices for SEO Project Management and Workflow Optimization
SEO often requires several different teams and departments to maximize efforts. This includes developers, content creators, SEO specialists, and other key stakeholders to ensure seamless execution.
Taher recommends these teams work together closely to accomplish a similar objective — propel your website’s online visibility.
To do so, it’s important to maintain open lines of communication through regular meetings, updates from key stakeholders, and address any issues to maintain a high level of transparency within the SEO team.
Once your SEO kicks off, consistently monitoring performance is essential to ensure your efforts are worthwhile.
To start establish specific, measurable, achievable, relevant, and time-bound (SMART) goals to effectively measure success.
Tracking key performance indicators (KPIs) such as organic traffic, unique visitors, time spent on page, keyword rankings, and conversion rates assess the efficacy of your SEO strategies.
It also enables your business to make more informed, data-driven decisions.
Tools and Resources for Streamlining SEO Tasks
There are a multitude of keyword research tools to choose from and many have unique selling propositions.
A few popular SEO keyword research tools include SEMrush, Ahrefs, and Google Keyword Planner.
These tools allow you to identify relevant keywords, search volume and competition, intent, and other useful information to content optimization strategies.
Tools like Screaming Frog, Moz Site Crawl, and SEMrush Site Audit allow your business to conduct comprehensive website audits.
These audits highlight technical SEO issues and can help pave a clearer path towards prioritizing resolutions.
Google Search Console is a free option that is capable of conducting website audits to identify page experience issues such as load speed delays or lack of mobile responsiveness.
For example, the site below could benefit from taking a closer look at Core Web Vitals-related issues that are impacting 351 different URLs.
These issues are likely dragging down site performance and ultimately, lowering its chances of appearing in the SERPs.
Additionally, implementing an analytics platform such as Google Analytics enables your business to monitor website traffic, bounce rate, engaged sessions, events per season and more.
These metrics help measure the effectiveness of your SEO efforts and analyze what your organic search traffic is most drawn to.
Conclusion
In the always-evolving landscape of SEO, leveraging a mix of trusted techniques along with new cutting-edge SEO strategies is crucial for businesses striving to stand out online.
The insights shared by SEO experts we’ve partnered with and referenced throughout this comprehensive guide helps to pave a clearer path to SEO mastery.
This path isn’t straightforward necessarily, but rather takes curves and non-traditional paths to get to the final destination; the top of the SERPs.
To stay up to speed on all things SEO and the latest Google updates, take UNmiss’s comprehensive SEO course, which offers insights from over 20+ leading industry experts.
Additionally, you can utilize UNmiss’s myriad tools aimed at solving a variety of marketing challenges all in one place such as website audits, keyword research, conversational AI, and many more.