User Experience Strategy: The Ultimate CX Engagement Tactics Revealed
Many visitors were frustrated because a CTA on my homepage led to a broken link, causing lost sales.
Installing heat map software helped identify the issue, emphasizing the importance of continuously evolving user experience strategies to avoid costly mistakes.
Introduction to User Experience Strategy
In the field of digital marketing, capturing a user’s attention remains a top challenge. Studies point to the average attention span drastically dropping; in fact, a study by Microsoft discovered the average digital consumer’s attention span is only 8 seconds.
With only a few short seconds to make an impression, businesses must ensure they have a cohesive user experience strategy in place to surpass their competitors.
Given consumers are quick to shift their time and attention towards what attracts them most, user experience (UX) is becoming a top-tier priority for marketers. That’s why it’s become essential to capture, hook, and drive customers to engage with your business.
Knowing what motivates your customers is only the start. You must continue to keep them interested at every step of the sales’ journey. Ensuring your business is poised to meet the demands and needs of your customers—from awareness to purchase—is where user experience strategy comes into play.
When thinking of your user experience strategy, it’s important to consider customer experience (CX) as well. CX aligns closely with UX, which is why they are often confused for one another, however, the two have their distinct differences worth mentioning.
CX encompasses the entire experience whereas UX focuses on individual interactions. Both must be optimized to engage your users and seamlessly guide them towards conversion.
So, where do you start? There are a wide range of customer engagement tactics and UX strategies.
One of the most prominent is the use of simple, straightforward language to improve customer engagement. Nerissa Bentley, a business owner and health writer, shared with us during a recent podcast the importance of having clear communication to ensure the message you’re trying to convey is understood.
She notes communication is the driving force in driving action, and you may only get one chance to start off on the right foot. To put your best foot forward, it’s essential to craft meaningful content that resonates with end users and encourages them to trickle further down the sales journey.
This article builds on Bentley’s strategy, highlighting the importance of creating a well-rounded UX and CX strategy. We’ll explore insights from other industry experts on best practices and useful tips to improve UX strategy. We’ll also share how to optimize CX for better engagement.
Mastering Conversion Optimization
Improving the user experience benefits businesses in myriad ways. Perhaps the most notable benefit is conversion optimization which, in turn, leads to boosting a business’ bottom line. Conversion optimization also benefits consumers too by improving satisfaction and delivering a more streamlined experience with your business.
When businesses look to optimize conversions, they’ll likely look at refining various aspects of their website. For example, they may A/B test a button placement or color to see which resonates with customers more.
Or, they might test a few different email subject lines to see which compels consumers to open the email more. Through conversion optimization, businesses are better able to increase the likelihood of visitors making a purchase, subscribing to a newsletter, or taking some other desired action.
Strategies for Optimizing Conversions Through UX Design
Talia Wolf, a renowned conversion optimization specialist, emphasizes the symbiotic relationship between UX and conversion rates. She shared how she crafts compelling experiences that drive customers to convert.
To start, she highlights the importance of knowing your target audience — identifying customer wants, needs, and pain points to see how you can solve their challenges. This requires having a thorough understanding of your target audience which can be done through persona work.
Persona work gives your business a deeper comprehension of your users such as their background, skills, key goals, and problems they’re trying to solve.
Persona work sets the foundation for developing effective conversion optimization strategies from a psychology perspective. Knowing what motivates consumers and what doesn’t helps guide the design of your website and the content strategy.
Next, it’s important to leverage a blend of data analysis and iterative testing. It’s crucial to always keep a pulse on performance, being aware of how visitors engage with your website.
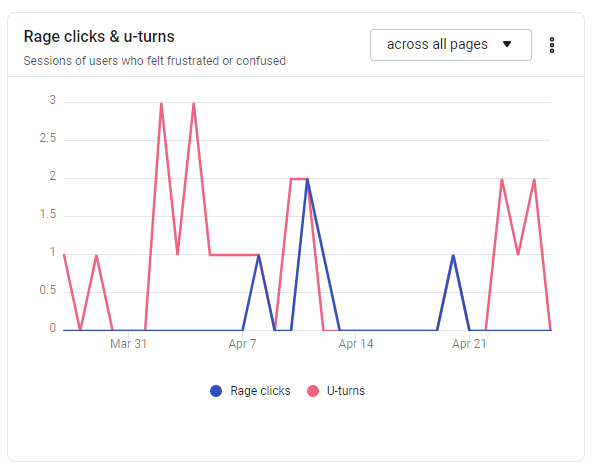
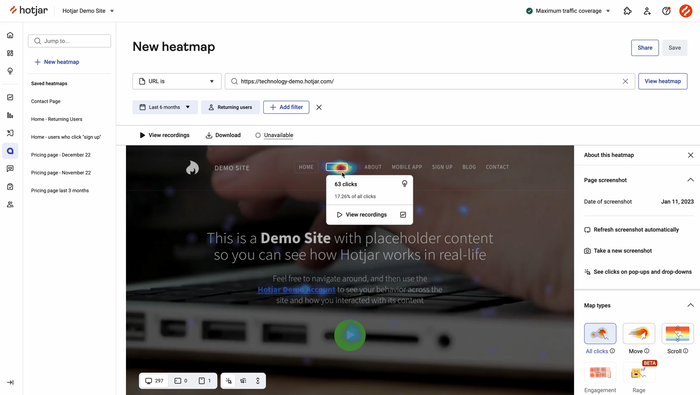
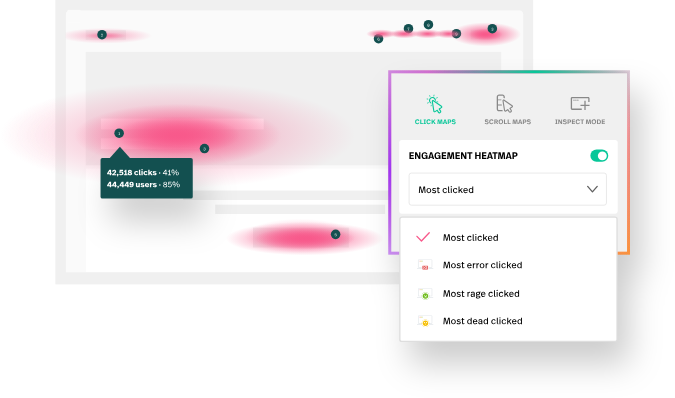
 Heat map software, such as Hotjar and Fullstory, is an invaluable resource for analyzing user behavior and sheds light on where you can improve your UX for more conversions. Other key advantages include:
Heat map software, such as Hotjar and Fullstory, is an invaluable resource for analyzing user behavior and sheds light on where you can improve your UX for more conversions. Other key advantages include:
- Visual Representation: See how visitors interact on a website to identify trends, patterns, and key areas of interest in a clean, clear visual format.
- User Behavior: See how visitors engage with your site. Identify where they click, scroll, and hover to see what captures their attention most.
- Conversion Paths: Heat maps help identify potential friction points in the sales journey. For example, customers trying to click on a link or button that’s broken.
- Improve Usability: See how users navigate through your site and identify areas that may be confusing. This helps businesses make improvements to streamline the path to conversion.
- Test Design Changes: Test how customers respond to design changes. Heat maps enable you to compare modifications before and after to see how effective they are.
- Enhance Content Strategy: Heat maps can inform content strategy by highlighting the existing content that is capturing visitor’s attention the most. You can see what articles or landing pages customers click on most often.
- Validate Design Decisions: Heat maps help businesses justify expenses associated with UX improvements, demonstrating how design changes improve user behavior with tangible proof.
As with any marketing endeavor, concrete data enables businesses to discern where to invest their time and resources. UX is no different, which is why it’s important to first understand the audience you’re targeting and then identify what they’re engaging with. Iterate on these findings to determine the optimal UX design that guides visitors to take action.
The Impact of Language on User Engagement
Language is at the forefront of user experience. It’s the first thing user’s see when they interact and engage with your brand. Because of this, it wields the power to form either a positive or negative impression of your brand. It also determines if a user will engage with your content or if they’ll move on to the next business.
The use of clear, concise, and convert-worthy language is essential to capture user attention and keep them interested in engaging with your brand. For example, you wouldn’t open an email if the subject line didn’t capture your attention, right? The same can be said for consumers when they navigate your website, read a blog post, or land on a product page.
Choosing the right words is hard. Without a solid content strategy in place, your words may have little meaning. But, where do you start to ensure your content efforts are worthwhile? First, remember to always put your user’s needs first.
Studies show that 80% of people prefer when content is written in a simple, easy to digest manner. This same logic applies to more than just basic users but to expert users as well who might have a higher level of knowledge around a certain topic.
Throw out the technical terms and complicated jargon for the sake of appearing smarter. In fact, the more complex your product or service is, the more crucial it is to convey it in simple, clear terms.
Consider the challenges users face when they look for the solution your business offers.They not only want to solve these challenges quickly but want your content to highlight the solution even quicker. If you’re creating copy simply for the sake of creating copy, visitors will know and so will the search engines.
It’s important to note that Google has become stricter with its best practices, placing a stronger emphasis on UX and satisfying intent than ever before. It’s also penalizing sites that aren’t focusing on UX with lower search engine rankings.
How to Create Compelling Content
Content creation isn’t a one-size-fits-all approach. UX requires some level of personalization as customers prefer copy that’s tailored to them.
Content that’s created for a single, broad audience doesn’t win, which is why there’s a delicate balance between writing content that improves search engine visibility and writing content that helps solve a problem. At its core, content creation is an art, and typically requires seasoned professionals to ensure it properly comes to life.
Geoff Strauss, an expert in content marketing, shared several tips for creating captivating content that resonates with target demographics. The common goal of all of Strauss’s tips is writing content for users rather than for the business.
To do so, Strauss highlights the importance of truly getting to know your audience. To learn more about their struggles and what motivates them to take actions, consider answering the following questions:
- What are their pain points?
- How does my product or service solve these pain points?
- What types of keywords are they using to search for my product or service?
- Why is my solution the best one?
- What stage are they at in the sales journey?
- Do I have content to address every sales journey stage?
- How do they prefer to consume content?
- How can I get straight to the point and offer a solution right away?
By having clear answers and a thorough understanding of each of the previously mentioned questions, your business can discover what motivates customers to start the sales journey with your business. You’ll also learn how to guide them seamlessly through their journey – from search to sale.
Image by Vectorstock
The Ultimate Content Engagement Tips
When you understand what your audience wants, you’re able to create meaningful content. You’re no longer writing content for search engines, but rather the intended audience. Crafting the ultimate content engagement strategy requires knowing what top experts are currently doing that works.
These experts have spent time testing, reiterating, and refining their engagement practices. Strauss, for example, has several key recommendations for capturing and keeping user’s attention. These strategies include:
- Use Clear Writing: Keep your content simple and easy to read. Avoid using technical or complex terms that might confuse readers.
- Add Visuals: Break up your content with graphics such as high quality infographics or video. This gives users multiple ways to consume your content which can be especially beneficial if they prefer to see content in a more visual format.
- Improve Readability: Use appropriate headers to break up your text. Keep your paragraphs short (4-5 lines maximum) and add bullet points. Make your content simple and easy to read.
- Encourage Interaction: Make your content more engaging by incorporating polls, forms, and quizzes if and where it makes sense. Ask your audience to leave a comment on your articles too.
- Diversify: Ensure you’re creating content for every step of the sales journey. Don’t just focus on one stage, such as awareness. Think about the types of content users who are almost ready to purchase with your business want to see, such as case studies or video demos.
- Rinse and Repeat: Never consider your site final and good to go. Consumer behavior is constantly changing. So too must your marketing. Continue to test and revise your content to align with shifts in consumer preferences.
- Use storytelling: Sharing personal stories allows your brand to be authentic and show off its unique, individualized personality. Incorporate these narratives into your content as it might relate with your target audience and help you build deeper connections.
- Be Seen as More Than a Business: Your content should help your business build trust and credibility. You’re more than just a business and your content should reflect that. Become a partner customers trust and feel confident sharing with their friends.
All of these tactics align with the strategy of attracting the attention of the user, not the search algorithm. A customer-first mentality is a must in every aspect of your business and particularly with user engagement. By leveraging these tactics, businesses can improve UX and engagement while also remaining a trustworthy resource.
Customer Experiences Done Right
At the core of every successful business is its ability to retain customers for the long-run. Creating exceptional customer experiences is a must to foster long-term customer relationships and grow return customers.
However, in today’s competitive environment where products and services are often interchangeable, it can be difficult to stand out. That’s why CX is a massively important endeavor all businesses should focus their attention towards.
CX is the journey a customer has with your business, from becoming aware you exist to the communication they receive from your business post-purchase. Every single time a customer interacts with your business is an opportunity to make a positive impression.
Whether they’re following you on social media, reaching out for help via a ChatBot, or visiting a physical store location, the experience they have should be consistent and seamless.
CX is important for various reasons, a few of the most prominent include:
- Customer Loyalty: It’s easy to get a sale. What’s difficult is getting multiple sales from the same customer. Positive customer experiences hold the power to gain repeat customers.
- Brand Reputation: You want every interaction with your business to be a positive one. Even one negative interaction with your business has the ability to sway future customers’ opinions about your brand. When customers enjoy doing business with you, they’re more likely to spread the word and encourage their friends to do business with you too.
- Becoming the Top Choice: The competition is fierce, but you can make your brand the top choice. Ensure your top priority is your customers and their experiences to help shine a more positive light on your brand (and set yourself apart too).
- Better Bottom Line: More happiness translates to more sales. Research shows brands that prioritize CX generate nearly 6x (5.7x) more revenue than those that don’t.
- Reduced Churn: Happy customers are likely to be return customers. Customers won’t churn as long as you keep them engaged and make every interaction worthwhile.
- More Referrals: Happy customers are also likely to share your business with others. Positive word-of-mouth helps your business acquire customers at a more affordable cost when compared to traditional marketing.
- Resilience: Think back to the COVID-19 pandemic. The brands that truly outshined others during this time of crisis were those that exercised compassion for its customers. To this day, many customers remain loyal to the brands that prioritized their needs, even during uncertain times.
The Best CX Strategies
In addition to UX, every business should also have a solid CX strategy in place.
Steven Van Bellenghem, a globally celebrated CX visionary, shared CX strategies to retain existing customers and successfully gain new ones. A few strategies he recommends include:
- A Positivity Audit: Audit all the communications your business sends out such as emails, auto replies, and social media posts. Is this outreach creating a positive experience?
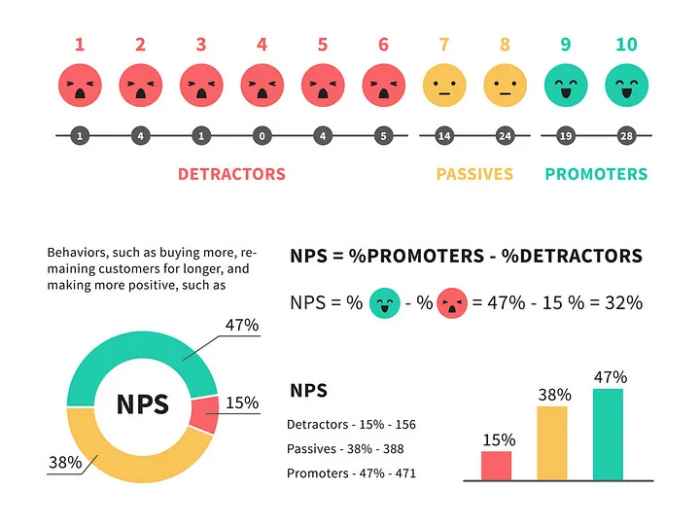
- Get Feedback From the Market: Look at your objective data such as surveys or ChatBot logs. Analyze this wealth of information to learn from what your customers are saying and then act upon that feedback.
- Rethink Loyalty: Loyalty programs go beyond rewarding customers for spending money. Loyalty programs shouldn’t be transactional but rather rooted in emotions.
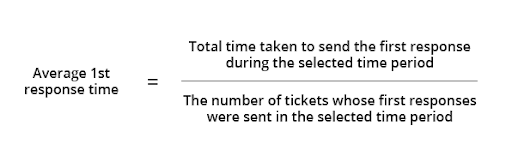
- Resolve Issues Quickly: Customers expect prompt responses. Data shows that the average response time for emails should be between 12 to 24 hours. For live chat this timeframe is drastically reduced, and should be answered no more than 3-5 minutes. If your customer support team is waiting days or even hours to respond to customers, you risk a negative CX. Monitor for feedback wherever customers are engaging with your business, from social media to emails.
- Consistency: Ensure customers are getting the same experience anywhere they’re interacting with your business. The level of service they receive from online support should mirror the support they’d receive in a store.
- Personalization: Tailor interactions with your customers based on their browsing behavior. Highlight items of interest, showcase previously searched for items, and send offers for relevant products.
Keep in mind it’s very hard to win based on quality products alone. If the service doesn’t match, you won’t win business. In fact, customers now expect high-quality products from every company they do business with. Having the service that matches is an opportunity for your business to outshine the competition.
For example, consider a fine dining restaurant. The moniker “fine dining” alone implies the food quality will likely be good.
However, if a customer visits the restaurant only to find their waiter is unattentive, their food is cold, and it’s impossible to get a refill on their drinks, their customer experience is going to be a negative one. In turn, the customer may leave a bad review and encourage others to not dine with the restaurant based on their experience.
In this example alone, its evident negative experiences cause a ripple effect that can leave a lasting impact and hurt more than just a brand’s reputation.
Keeping.com Dashboard Example
Wrapping it Up
The importance of defining and refining your user experience strategy can’t be de-emphasized. In an oversaturated digital ecosystem, inundated with quick videos and short stories, attention spans are dwindling. Competition for attention is getting tougher as more brands are vying for the same user’s time and money.
Knowing the intricacies of UX and CX is essential for businesses to stand out. This article sets the stage for building a solid UX foundation for brands to grow and mold to their specifications.
We’ve learned a seamless UX starts with conversion optimization, enabling consumers to make quick and effortless purchases with your brand. Clear, concise language is another crucial component in your communication strategy regardless of the user’s proficiency level.
Additionally, it’s important to keep a pulse on CX to have a holistic view of how customers perceive your brand and identify touch points where you can improve.
Business growth is contingent upon your user experience strategy. It not only helps with short-term growth but also long-term sustainability, ensuring you stay the top choice to do business instead of your competitors. A user-centric experience is a must and should translate into every aspect of your business.
UNmiss provides valuable tips and insights into user experience, search engine optimization, digital marketing, and more. Check out our other blog posts to learn more and advance your knowledge.