Multimedia Marketing Strategy
By embracing multimedia marketing, I’ve attracted an additional 69,000 visitors to my website through podcasting this year.
Investing in engaging visual and audio content has proven to be highly effective in reaching potential customers.
Anyone can write text-based content. In fact, up until a few years ago, most blog or article-type content was predominantly text with a couple images sporadically placed.
Now, solely text-based content isn’t capturing the interest of consumers or prompting them to want to engage with websites. Instead they’re interested in seeing multimedia in the form of videos, podcasts, webinars, and more. Knowing humans are inherently visual creatures, it’s important to adopt and implement a multimedia marketing strategy to attract your target audience.
In today’s competitive market, consumers are inundated with options and have their pick. It’s a consumer’s world, and businesses must meet and engage with customers wherever they are and with their desired method to emerge as the option of choice.
Relying on word-of-mouth marketing or a single advertisement are marketing strategies of the past.
Forward-thinking brands are investing in a wealth of diverse tactics across multiple channels to reach their intended customers such as social media, remarketing, print, podcasts, video demonstrations, and more.
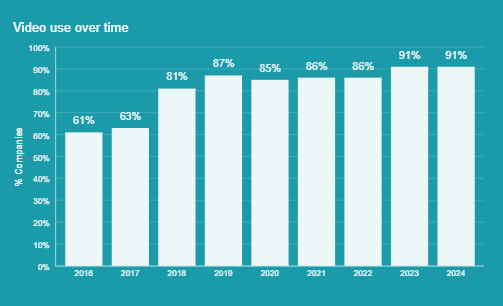
More companies are investing in multimedia marketing strategy than ever before with 91% of businesses using video today compared to only 61% in 20216. They’re using video marketing for a variety of purposes like testimonial videos (39%), explainer videos (38%), social media videos (34%), presentation videos (34%), product demo videos (32%), and numerous other use cases.
Marketers are seeing good ROI from their video endeavors too, with 90% of marketers citing it as a worthy investment.
Wyzowl Video Marketing Statistics
Podcasts are also a booming marketing method and a preferred method for content consumption.
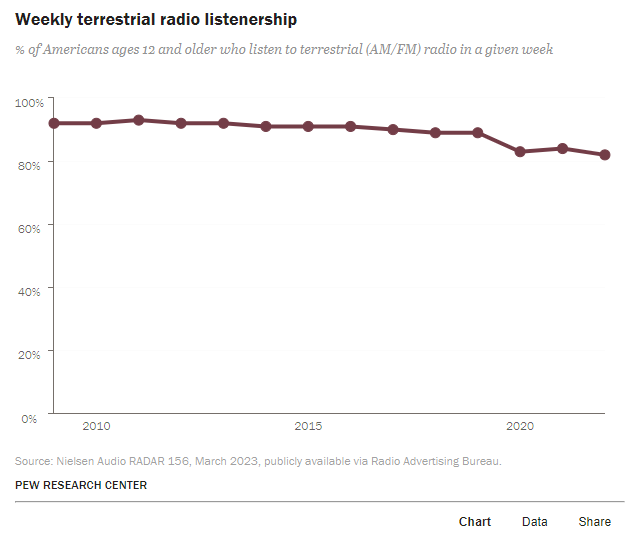
Recent data from Edison Research shows online audio has increased over the past 10 years and 75% of Americans ages 12 and older have listened to online audio in the past month. Seventy percent have listened to online audio in the past week alone.
There is significant opportunity for businesses to capitalize on shifting consumer content preferences and it’s clear consumers are more eager than ever to consume more than just text-based content.
UNmiss is a big fan of multimedia content, in fact, we host our own weekly podcast with renowned SEO, marketing, and technology experts. Check out our library of new and existing episodes here.
In this article, we’ll explore how to solidify your multimedia marketing strategy, drawing from the expertise of industry experts who’ve seen massive success from implementing their own multimedia efforts. By exploring what’s already working for others, you can glean what might work well for your business and how to implement a successful multimedia marketing strategy.
Video Marketing and Production
Video marketing is one of the most powerful tools for drawing in and engaging an audience when done right. This form of multimedia marketing was once a nice to have but now it’s become a necessary tool in every marketer’s arsenal.
Both short-form and long-form videos have become an integral form of content in nearly every platform and channel. With the rise of popular video-based platforms like TikTok and Vidyard, nearly every brand is establishing a presence across the most prominent video marketing platforms.
Due to video’s increasing popularity and its ability to retain engaged audiences, video stands as a dynamic force to convey messages. Eighty seven percent of customers say when shopping or browsing on YouTube, they can make quicker purchasing decisions.
Integrating video into marketing campaigns has become a must for brands seeking to stand out from their competitors. In addition to it being a popular form of content consumption, video also can:
- Teach complex topics more effectively
- Share stories about customer success stories
- Showcase a product or service more in-depth
- Improve search engine visibility
- Create longer lasting impressions with new and existing customers
- Convey messages in an easy to comprehend manner
- Improve the content’s shareability
It’s true that video marketing can effectively boost conversions, inspire action, and capture attention. It can also help improve trust and credibility. However, it also holds the power to damage a brand’s reputation and customer perception which is why it’s crucial to ensure your business has a logical strategy in place to set your video marketing endeavors up for success.
Video Marketing Strategy
The world of video marketing can be daunting, especially for businesses just getting started. Yet, as with any marketing effort, it’s important to map out your goals, how you’ll reach these goals, timelines, and metrics for measuring success. By creating a clear path towards goal measurement and steps to take, businesses are able to ensure your videos are made with a purpose and a plan.
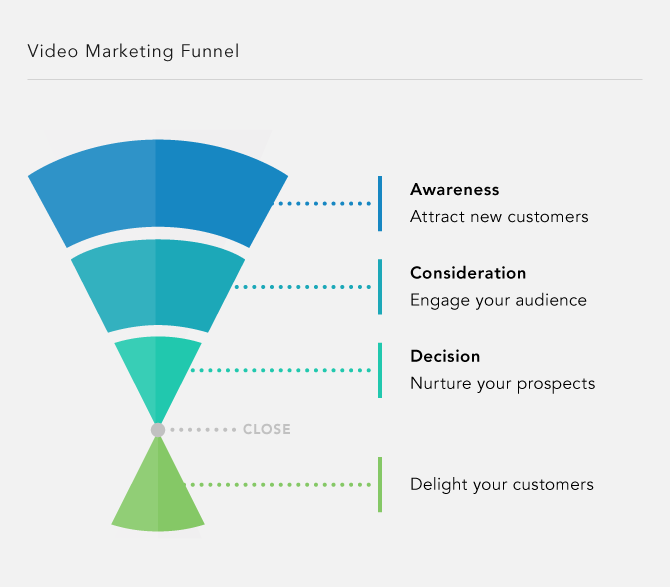
As Alex Minor, a video marketing strategist and podcast producer, shares, video marketing is a tool that can effectively guide consumers through every step of the buyer’s journey, fitting easily into nearly every stage of the funnel. Here are a few of his tried and true tactics he recommends for businesses:
- Determine Your Goals: Every video should serve a purpose, whether that be to reach new customers or show how to use your product. Decide which stage of the marketing funnel you want to target (such as awareness, consideration, decision, etc.).
- Determine Your Audience: Your audience may spend time on different platforms than another business. For example, if your target audience is an older generation, you likely won’t want to focus on platforms like TikTok. This is why it’s essential to have your buyer’s persona mapped out to ensure you’re reaching your intended audience.
- Determine Your Story: Every piece of content you share tells a story. To convey your story effectively, it can be helpful to create an outline to ensure their dialogue flows seamlessly and you don’t forget key points.
- Determine Your Timeline: Setting realistic expectations and project timelines can help ensure your team or agency is meeting its video production goals. Set a goal that’s realistic and consider the entire production process, from storyboarding to video distribution.
- Determine Your Budget: The amount of money allocated towards your video production significantly impacts your project. It’s crucial to determine a reasonable budget before kicking a video production project off. Consider costs such as agency fees, voice over actors, post-production costs, script writing, and more.
It’s also important to consider the ideal frequency of posting for each platform and your team’s capacity.
For example, Neil Patel recently analyzed 332,490 social media accounts to determine the optimal post time by platform. He found that on YouTube specifically, a business should ideally be posting 1 short-form and 1 long-form video a day.
Types of Video Content
There are numerous forms of video content companies create. A few different types of videos to consider include:
- Vlog: Vlog, short for video blog, are short videos that aim to connect with users in a meaningful way. This video format is more in nature and therefore typically requires lower production cost.
- Interview: Companies may conduct video interviews with leadership team members, influential individuals in an industry, and even employees. Interviews may be conducted to get to know the person better or to discuss pertinent industry topics.
- Product Demo: Sometimes the easiest way to showcase a product or service is through a video tutorial. This enables customers to better understand how to use the product and why it might benefit them.
- Webinar: Webinars are an online educational session that typically involves a speaker and an audience of members. Audience members can typically ask questions in real-time. The purpose of a webinar is to offer education as well as boost brand recognition.
- Social Media: Social media videos are typically shorter in format and created to capture a user’s attention quickly. These types of videos should be short, engaging, and follow trends to align with consumers current preferences.
- Animation: Animated videos are a fun and compelling way to tell a story. They might explain a product or service, tell a customer’s story, or inform the audience about a topic. These videos typically tend to be short.
- Customer Testimonials: Hearing about your company from the perspective of a customer holds the power to shape consumer perceptions. They can help improve customer trust and encourage new customers to convert.
- Product Reviews: Influencers are often the go-to for creating product review videos. They can help promote your business while simultaneously leaving an honest, authentic review of your products. When compared to product demo videos, product reviews left by someone who’s not affiliated with your company may seem more unbiased and neutral in opinion.
- Live Stream: Live streams leave room for risk as they are exactly as the name states, live. Viewers are able to watch an event, a product launch, or a webinar in real-time. After the live stream ends, you can post this content to your website or social media so viewers can watch it at their own leisure.
There are myriad types of video content available, each with its own unique benefits. For businesses just getting started with video marketing, test different formats to see what works best for your business.
Social media videos can be a great place to start as they typically require less investment and aren’t as time consuming to create. For businesses who’ve already established a video marketing presence, test different types of video to see what resonates best with your target demographic.
Tips for Video Distribution and Visibility
Once you’ve produced a video, you will want to maximize its exposure to ensure your efforts pay off and you reach your target audience. To ensure your videos effectively reach the intended audience, it’s important to have an appropriate distribution strategy.
Video is similar to search engine optimization (SEO) in that the back-end elements of the video must be properly optimized to improve its visibility. Similar to content strategy, videos must also follow several key steps to appear in the search results, including:
- Keywords: Identify the terms and phrases people use to find information related to your video. It may also be beneficial to look for questions people may be asking as well.
- Title: Your video title is likely the first thing that will catch a viewer’s eye aside from your thumbnail image. Make it click-worthy and incorporate your focus keyword near the beginning of the title.
- Description: Write a description for every video, ensuring it’s relevant and includes key takeaways. Include a link to the appropriate landing page in the description as well.
- Tags: Add relevant tags to your video. Tags help video streaming platforms properly categorize and display your content.
- Thumbnail: Your thumbnail is perhaps the most important component to capture attention. Create an engaging image that represents your video’s content.
- Closed Captions: Expand your reach by transcribing your video. Take into consideration those that may be hard of hearing and make your video more accessible to a wider audience.
- Quality: Your videos are a reflection of your brand’s standards and a representation of your business. Ensure every video you release is high-quality.
- Engagement: The best way to receive engagement is to ask for it. Leave a comment on every video asking users to leave their feedback or share the video with their audience.
In addition to following SEO video principles and best practices, it’s essential to distribute your content to maximize exposure. Organic distribution methods may include hosting the video on your website, sharing it in your monthly newsletter, or adding it to your monthly newsletter outreach.
For businesses with bigger budgets, it can be useful to pay for better visibility on social media. Paid social media distribution enables businesses to reach targeted audiences and appears more prominently in user’s feeds.
Achieving Podcasting Excellence
Podcasts can be another fruitful marketing endeavor and a unique way to capture a user’s attention. This type of content strays from traditional text-based content norms and offers users a way to consume content in an audio format. It enables flexibility as users can listen to the content at their own leisure such as while cooking, driving, multi-tasking, and more.
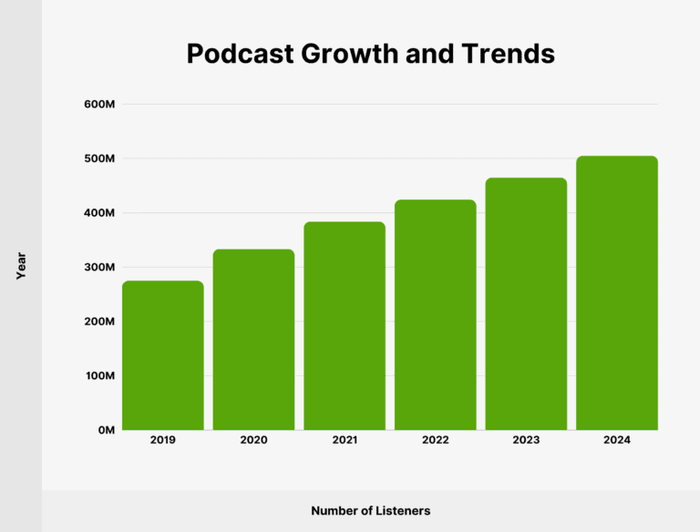
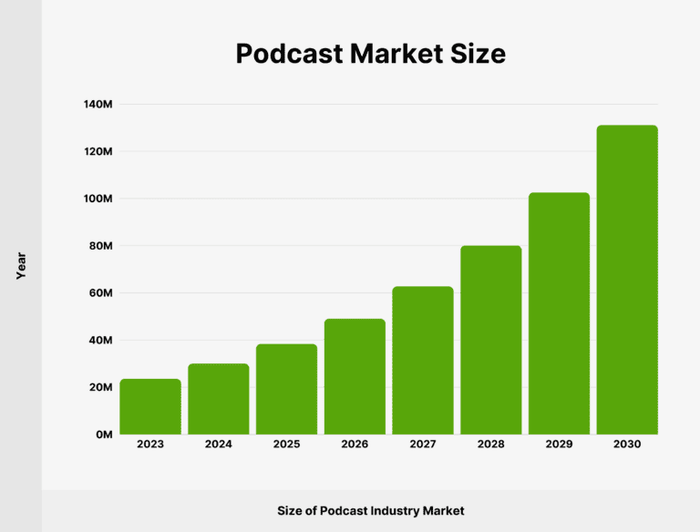
The podcast market is rapidly expanding with more businesses getting onboard daily. As of 2023, podcasting was a 23 billion dollar industry and its growth is only expected to rise in the future, projected to increase to over 100 billion before 2030.
The same research found that there were over 464 million podcast listeners worldwide in 2023, and in 2024 its projected to reach 504.9 million listeners.
The opportunity to reach a highly motivated, interested audience is there. However, businesses should ensure they have a well-planned, thoughtful podcast execution strategy in place to meet objectives and goals.
Podcasting Best Practices
Podcasting may seem as simple as picking up a microphone and pressing record, however intentionality, a strategic vision, and establishing key metrics to track performance is a must to ensure success.
Adhering to podcast best practices ensures you have a clear idea of what your audience wants to hear and ensures you aren’t shouting into a void. Your voice is heard, business objectives are met, and your podcast has a defined purpose.
There are several ways to build a successful podcast, most of which stem from having a clear understanding of your target audience, the type of content they want to consume, and the problem they’re trying to solve when they seek out your business’ product or service.
Doing this research will not only help you solidify topics that resonate with your audience but will also inform the types of speakers you invite on.
Once your audience is defined and you understand their pain points, you can more easily identify the information you’d like to cover in each podcastepisode. It’s important to remember that you’re not only trying to benefit your customers, but also your business’ bottom line.
Therefore, every podcast episode you produce should add value to the listeners while also encouraging them to take specific action such as visiting your website, becoming a regular listener, or driving them to make a purchase.
Once you have your calendar of podcast content solidified, it’s important to invest in the right equipment to execute captivating and coherent podcast episodes. With the abundance of podcast choices available to consumers, it has never been more important to invest in quality podcast equipment such as a microphone, headphones, pop filter, microphone stand, and editing software.
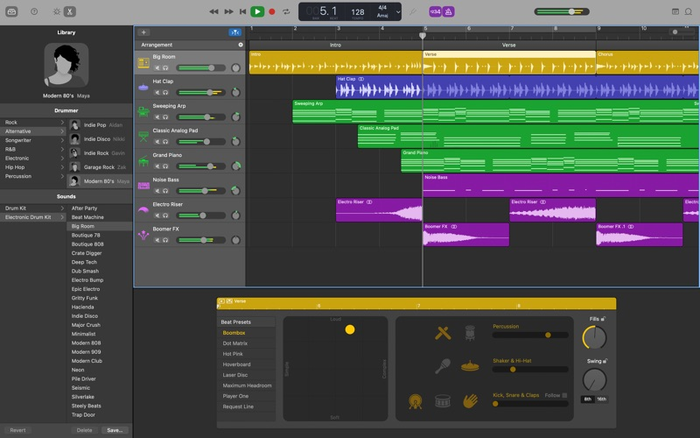
Editing software ensures you’re able to fix audio mistakes, remove filler words, produce shareable video snippets, reduce noise, and cut or trim the files. It also allows you to add intro and outro music for more seamless introductions and conclusions. Garageband, for example, is a great tool for seamless video edits.
Garageband dashboard example
Recording Techniques
Arielle Nissenblatt, a podcast marketing and production consultant, shared her recommendations for podcast success on a recent UNmiss podcast episode. Nissenblatt suggests several tips for helping beginner podcasters record high-quality audio from the start. Her valuable podcast recording tips include:
- Finding a Quiet Space: Locate an area in your house or office where there are minimal noise distractions such as doorbells, lawnmowers, kids playing, employees chatting, and more. This helps eliminate the need to re-record or start over.
- Practice: It can be helpful to spend a few minutes practicing what you’ll say during your podcast recording. This also allows you to warm up your vocal cords if you haven’t spoken in awhile.
- Use Headphones: Headphones can help eliminate echos, reduce background noise, and allow the microphone to pick up your voice better.
- Mute Yourself: When you mute yourself while others are speaking, you eliminate any unwanted background noise or unnecessary comments, which may interrupt or distract the speaker.
- Record an Intro: If podcast listeners are joining you midway through your podcast season, a short introduction can help the audience know what to expect and the type of content you typically produce. It can also give them a brief overview of the podcast host or speakers.
- Record an Outro: The outro portion of a podcast is one of the key areas of a podcast where the speaker gives the audience a call to action such as following your business on social media or navigating to an associate product page on your website.
- Choose an Appropriate Podcast Hosting Platform: A podcast hosting platform houses all of your podcast episodes. It’s where users will find your episode titles, podcast descriptions, and other show notes. A few popular podcast hosting platforms include Libsyn, Buzzsprout, Podbean, and Captivate.
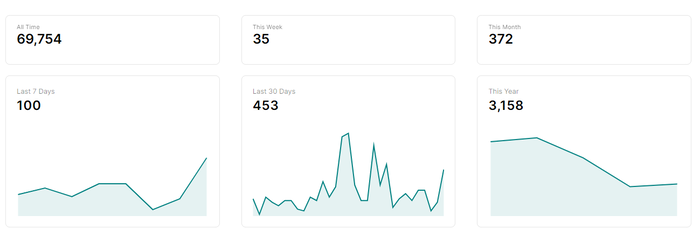
- Analyze Data: Podcast hosting platforms offer a wealth of data to measure the success of your podcast efforts such as listener retention, downloads, listens, streams, play duration, and completion rates. These metrics can also identify areas for improvement.
Libsyn Dashboard Example
Wrapping it Up
Embracing a multimedia marketing strategy that incorporates both audio and visual content is crucial to differentiate your brand from your competition. The days of solely relying on written words to engage your audience are in the past.
The present and future requires a diversified strategy, one that encompasses a diverse content portfolio of multimedia experiences. From creating captivating videos to a binge-worthy podcast, text-based content is a small supplemental component of forward-thinking brand’s marketing strategy.
The statistics speak for themselves; consumers and businesses alike see the value in multimedia marketing. For businesses specifically, it’s allowing for a visual medium to convey messages, creating content that aligns with consumer preferences, and keeping visitors engaged with brands for longer periods of time.
Multimedia marketing transcends the limitations of text, allowing for unique and differentiated user experiences.